It is important to understand how content is displayed, managed and can be interacted with in Adobe Portfolio. This example uses the Andreas Levers theme.
The Adobe Portfolio Site
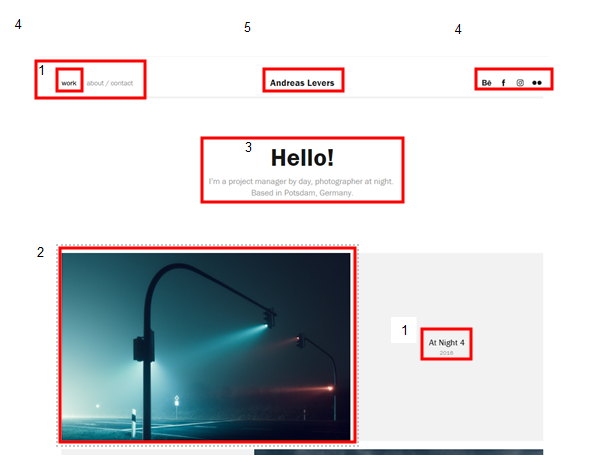
The Adobe Portfolio is split into the following sections.
- Collection Page: A Collection is a group of Pages (sub-pages) that are related by theme. In the example, you can see a Collection called ‘work’ that contains Pages including At Night 4.
- Cover Image: A Cover Image is used to represent a Page on a Collection Page. It’s recommended to use an image closely related to the Page’s content.
- Page Title & Descriptions: Depending on the Theme, Page Titles and Descriptions will appear by default or may be activated when a mouse cursor hovers over the Cover Image (known as a “Rollover”).
- Navigation: The Navigation usually appears on the top or the left side of your site depending on the Theme you’ve selected. The Navigation is used to help visitors get around your site. It’s also where you can showcase your Logo and where you can add Social Profile Icons to link out to other accounts across the web like Facebook, Twitter, and Behance.
- Masthead: The Masthead is the area near the top of a Page that can be used to provide a greeting, a call to action (CTA) or other additional information about you or your work. Mastheads can appear on Galleries or Pages.
Adobe Portfolio Pages
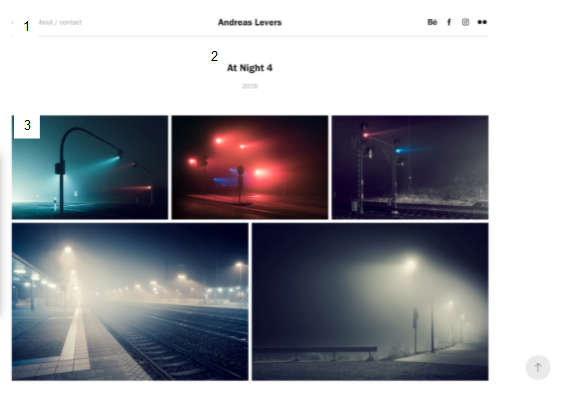
- Page: A Page is a collection of images, videos, text, and other elements that are arranged to showcase your creative projects. Pages are where you upload your content (images, videos, etc.) to. A visitor can reach a Page via a Collection page or directly from the Navigation.
- Page Title & Description: A Page Title Description here is the same information that appears on the Page Title and Descriptions on the Cover Image.
- Photo Grid: One of the elements you can add to a Page is a Photo Grid. As the name suggests, a Photo Grid is an element that groups a collection of images into a neat, responsive grid. Images from your computer or Lightroom Web Collections can be imported into a Photo Grid.

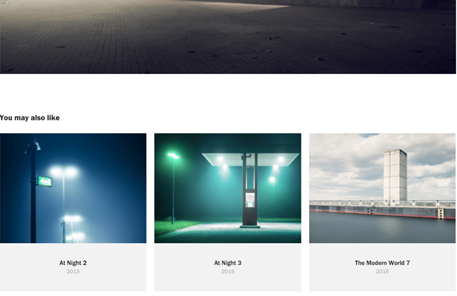
- More in this Collection: Located at the bottom of a Page, Other Pages navigates visitors to other Pages within the Collection you’re currently viewing.
Essentials menu
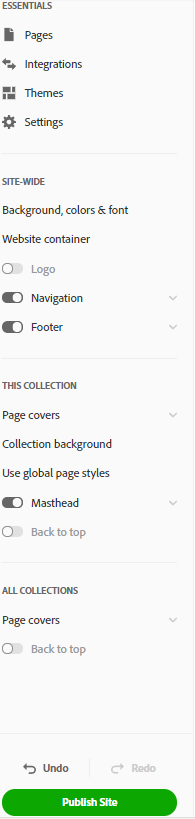
Once your template selection is complete and you updated the basic textual content of your site there are several options that can be configured via the left-hand menu. These include.
- Pages: Lists all pages currently in your Adobe portfolio and provides the option to create additional pages. You can use sliders to show/hide any pages with your site, click on any
 page listed to navigate directly to it or click on the settings cog to edit aspects of its design such as Title, adding a page Password or even delete the page.
page listed to navigate directly to it or click on the settings cog to edit aspects of its design such as Title, adding a page Password or even delete the page. - Integrations: Adobe Portfolio can also create pages by importing content from Adobe Lightroom and Behance.
- Themes: Allows you to change the theme you originally chose for the site, be mindful that depending upon the edits you have applied before selecting a new theme.
- Settings: Includes a vast array of options relating to Adobe Portfolio site including Domain name, homepage, analytics, search optimisation, site options, password protection and cookie banner.
Site-Wide
- Background, colours & font: Choose between a light or dark colour scheme, font type, adding and configuring a background image.
- Website container: To make changes to global settings including margin sizes, alignment, and content width.
- Show/Hiding site content: This includes logo (this could be as simple as your name), navigation links and page footer.
This Collection
- Page covers: Including layout options, text container options and cover Images. show/hide page titles, page dates and page descriptions
- Collection background: Option to upload a background image or set a specific colour
- Masthead options: Options that alter the appearance of the title and description of the page (referred to as the Masthead)
All Collections
- Page covers: Including global layout options, aspect ratios, text containers, cover images, show/hide page titles and dates